Explora las Últimas Tendencias en Diseño Web
Tendencias Web 2025: Diseño y Desarrollo para el Futuro
El mundo del diseño y desarrollo web evoluciona constantemente, y estar al tanto de las últimas tendencias es esencial para mantener tu sitio web relevante, atractivo y optimizado para los motores de búsqueda. En un entorno digital cada vez más competitivo, es crucial implementar las mejores prácticas para mejorar la experiencia de usuario (UX), la accesibilidad y el posicionamiento SEO. Para 2025, hemos identificado algunas tendencias clave que prometen transformar la experiencia en línea y definir el futuro del desarrollo web.
A continuación, te presentamos las tendencias más destacadas y ejemplos de empresas que ya las están implementando.

Lo simple no satura, y lo que no satura vende
1. Interfaces Ultraminimalistas: Menos es Más
En un entorno digital saturado y competitivo, las interfaces ultraminimalistas se destacan cada vez más. Este enfoque de diseño prioriza la funcionalidad al eliminar cualquier tipo de desorden visual, permitiendo que la información esencial resalte sin distracciones innecesarias. Al adoptar un diseño ultraminimalista, las empresas pueden reducir significativamente el tiempo de carga de sus páginas web, lo cual no solo mejora la experiencia del usuario, sino que también impacta positivamente en el posicionamiento SEO.
Beneficios del Diseño Ultraminimalista
- Mejora la Velocidad de Carga: En el ámbito del SEO, la velocidad de carga es un factor crucial. Los sitios web que cargan rápidamente no solo retienen a los visitantes por más tiempo, sino que Google también los prioriza en sus rankings. Un diseño limpio y simplificado contribuye a tiempos de carga más rápidos y, por ende, una mejor visibilidad en los motores de búsqueda.
- Reduce la Fatiga Visual: En la era digital, donde se nos bombardea constantemente con información, es fácil sentirse abrumado. Las interfaces ultraminimalistas tienen la capacidad de reducir la fatiga visual, proporcionando una experiencia de usuario (UX) más agradable. Esto se traduce en usuarios más felices y comprometidos, que están más dispuestos a interactuar con el contenido.
- Aumenta las Tasas de Conversión: Al simplificar la interacción y eliminar elementos que pueden causar distracción, las tasas de conversión aumentan. Un diseño que se centra en lo esencial facilita que los visitantes realicen acciones clave, como registrarse, comprar o solicitar más información. Cada clic cuenta, y un diseño bien pensado puede marcar la diferencia.
Ejemplos de Empresas que lo Implementan
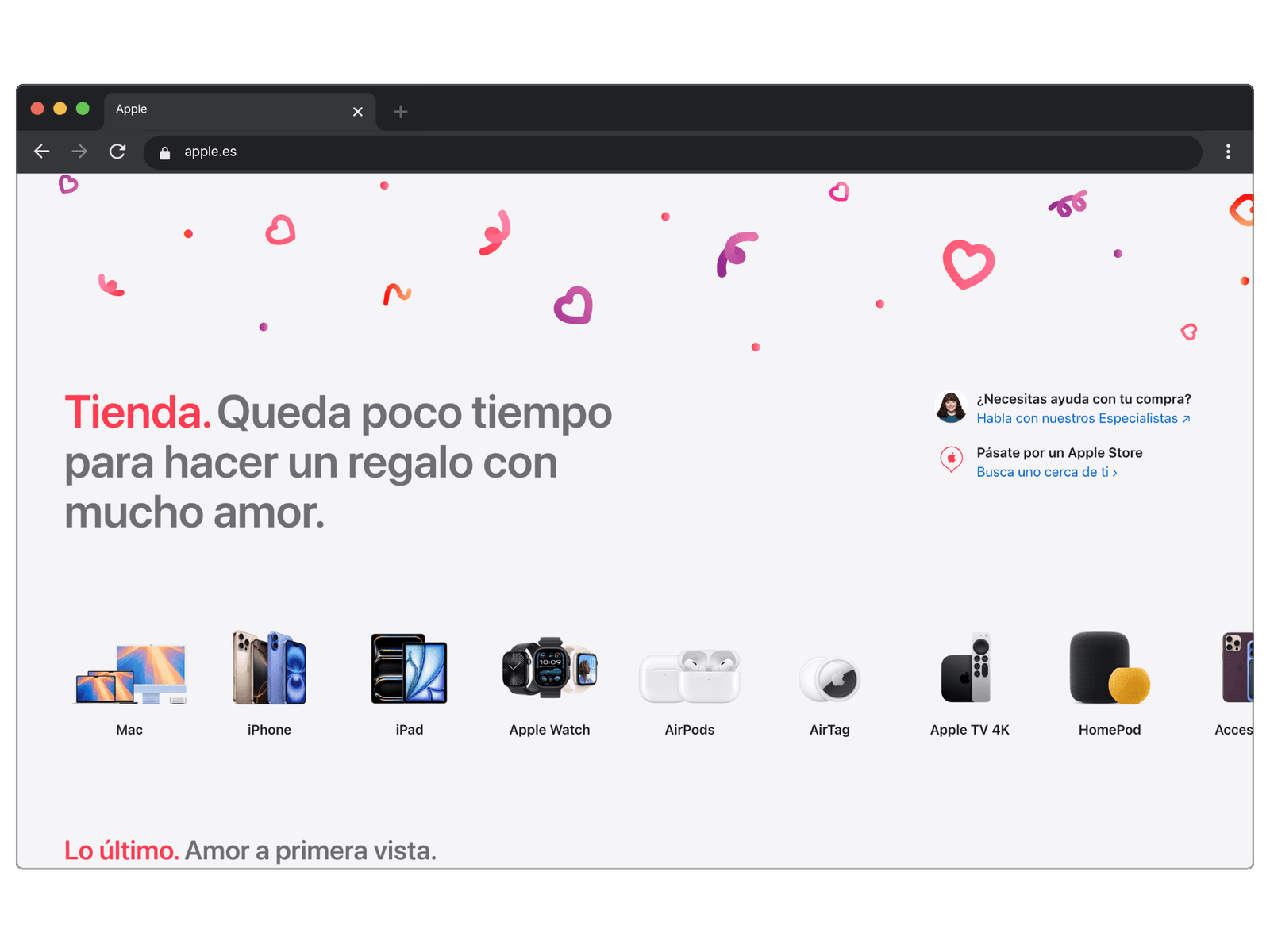
- Apple: La reconocida marca es un ejemplo brillante de diseño ultraminimalista. Sus productos y su sitio web presentan líneas limpias y funcionales, eliminando elementos innecesarios. Esta estética no solo refleja su filosofía de diseño, sino que también enfatiza la calidad y la innovación.
- Dropbox: Con una interfaz simple y eficaz, Dropbox ha optimizado su diseño para maximizar la productividad. Su enfoque en la funcionalidad permite a los usuarios navegar sin complicaciones, fomentando una experiencia de usuario fluida y eficiente.
En conclusión, al adoptar un diseño ultraminimalista, las empresas no solo mejoran la experiencia del usuario, sino que también fortalecen su posición en un entorno digital cada vez más competitivo. ¿Qué esperas para implementar esta estrategia en tu sitio web y atraer a más clientes a tu negocio?


La IA está en boca de todos, y no es para menos
2. Interfaces Conversacionales y la Inteligencia Artificial
En el creciente entorno digital, las interfaces conversacionales impulsadas por la inteligencia artificial están revolucionando la forma en que las empresas interactúan con sus usuarios. Esta tecnología permite que las marcas ofrezcan una comunicación más personal y efectiva, utilizando chatbots y asistentes virtuales que entienden y responden a las consultas de los usuarios en tiempo real. Al implementar estas interfaces, las empresas pueden mejorar la satisfacción del cliente y optimizar la gestión de recursos.
Beneficios de las Interfaces Conversacionales con IA
- Atención al Cliente 24/7: Las interfaces conversacionales permiten a las empresas brindar soporte continuo a los clientes, independientemente de la hora. Esto no solo mejora la satisfacción del cliente, sino que también reduce la carga de trabajo del personal humano, permitiéndoles enfocarse en consultas más complejas.
- Interacción Personalizada: La inteligencia artificial puede analizar datos de comportamiento del usuario y proporcionar respuestas personalizadas. Esto ayuda a crear una experiencia más amena y adaptada a las preferencias de cada cliente, fomentando un mayor compromiso.
- Recopilación de Datos Valiosos: Al interactuar con los usuarios, las interfaces conversacionales pueden recopilar información útil sobre sus necesidades y preferencias. Estos datos son fundamentales para la toma de decisiones y pueden ayudar a las empresas a mejorar sus productos y servicios.
Ejemplos de Empresas que lo Implementan
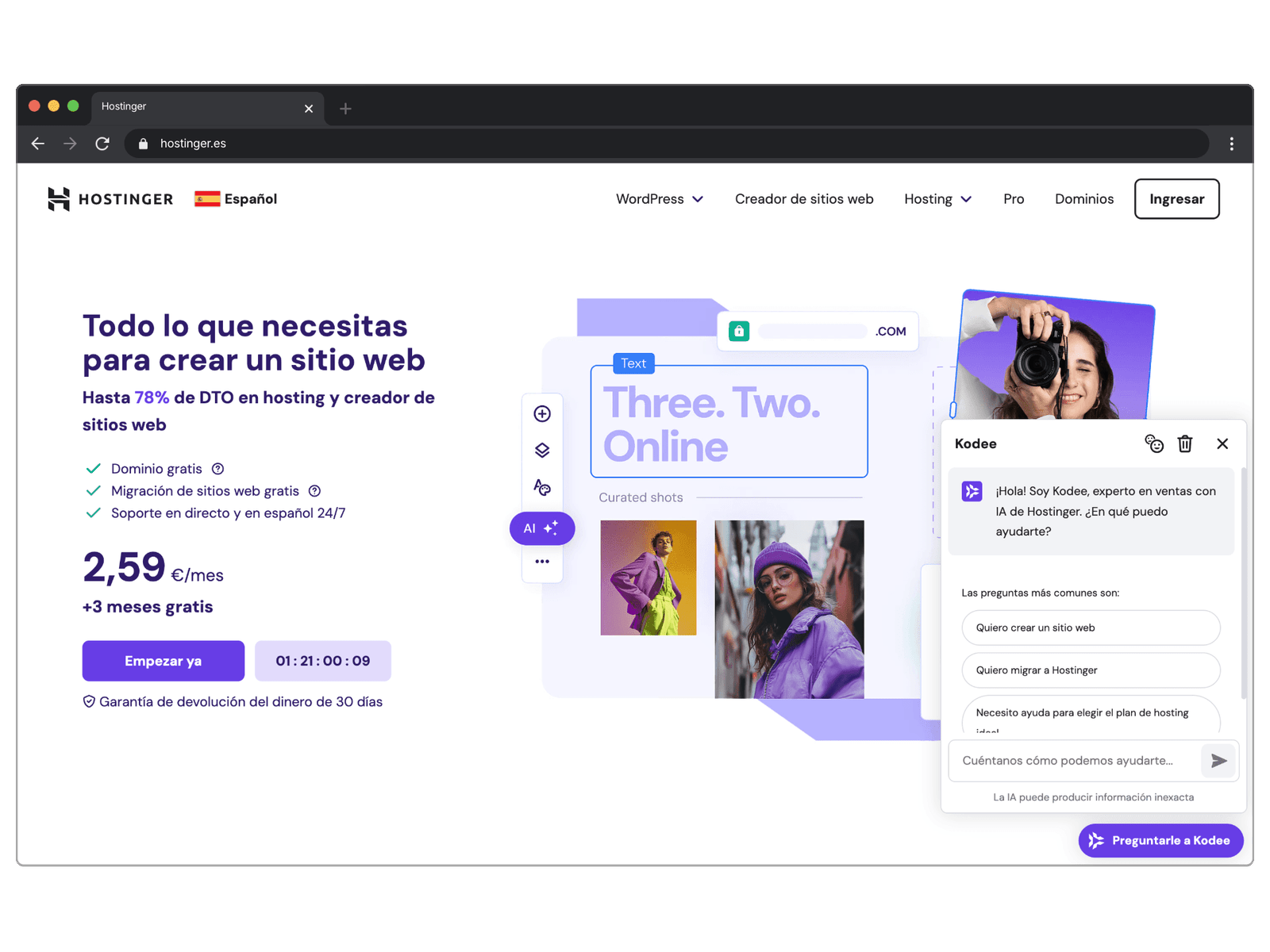
- Hostinger: Esta plataforma de alojamiento web ofrece herramientas intuitivas y un soporte al cliente excepcional, facilitando que los usuarios creen y gestionen sus sitios web sin complicaciones.
- IONOS: Con un enfoque en soluciones atractivas para empresas, IONOS proporciona un servicio al cliente de alta calidad y opciones de personalización que permiten a los usuarios diseñar un sitio web adaptado a sus necesidades específicas.
En conclusión, las interfaces conversacionales alimentadas por la inteligencia artificial no solo mejoran la experiencia del usuario, sino que también permiten a las empresas mantenerse competitivas en un entorno digital en constante evolución. ¡No pierdas la oportunidad de integrar estas herramientas en tu estrategia!
Tu web en versión app para el móvil sin programar
3. Aplicaciones Web Progresivas (PWA): La Evolución del Desarrollo Web
En el contexto actual del desarrollo web, las Aplicaciones Web Progresivas (PWA) representan un avance significativo en la forma en que se crean y utilizan las aplicaciones. Las PWA combinan lo mejor de las aplicaciones móviles y de las páginas web, proporcionando una experiencia de usuario fluida y rápida. Estas aplicaciones son capaces de funcionar offline, enviar notificaciones y ser instaladas en la pantalla de inicio del usuario, lo que las convierte en una opción muy atractiva para las empresas que buscan mejorar la interacción con sus clientes.
Beneficios de las Aplicaciones Web Progresivas (PWA)
- Experiencia Similar a la de una App Nativa: Las PWA ofrecen una interfaz de usuario similar a la de las aplicaciones móviles, lo que permite a los usuarios navegar de manera intuitiva y cómoda, sin las limitaciones de una web tradicional.
- Accesibilidad Offline: Una de las principales características de las PWA es la capacidad de funcionar sin conexión a Internet. Esto significa que los usuarios pueden acceder a contenidos y funcionalidades incluso cuando están desconectados, mejorando la experiencia general.
- Menor Costo de Desarrollo y Mantenimiento: Al ser una única aplicación que funciona en múltiples plataformas, las PWA reducen significativamente los costos de desarrollo y mantenimiento en comparación con las aplicaciones nativas, que requieren esfuerzos separados para cada sistema operativo.
Ejemplos de Empresas que lo Implementan
- Shopify: La plataforma de comercio electrónico ha implementado una PWA que permite a los comerciantes gestionar sus tiendas desde cualquier dispositivo, sin perder funcionalidades, lo que facilita la administración y las ventas.
- Twitter: La versión PWA de Twitter ha logrado reducir tiempos de carga y hacer que la experiencia del usuario sea mucho más fluida, incluso en redes lentas o intermitentes, mejorando la retención de usuarios.
En conclusión, las Aplicaciones Web Progresivas están revolucionando el desarrollo web al ofrecer una experiencia de usuario optimizada y accesible. Adoptar esta tecnología puede ser un gran paso hacia la modernización de la interacción con tus clientes. ¡Prepárate para dar el salto hacia el futuro del desarrollo web!
Dale vida a tu página sin necesidad de imágenes
4. Tipografías Animadas y Personalizadas
En el diseño web contemporáneo, las tipografías animadas y personalizadas han emergido como una poderosa herramienta para captar la atención del usuario y mejorar la narrativa visual de un sitio. Esta técnica no solo permite que las marcas se distingan a través de estilos únicos y creativos, sino que también puede mejorar la usabilidad y la experiencia del usuario, haciendo que el contenido sea más atractivo y memorable.
Beneficios de las Tipografías Animadas y Personalizadas
- Mejoran la Identidad de Marca: Las tipografías personalizadas ayudan a las marcas a crear una identidad visual única que se alinea con sus valores y personalidad. Esto facilita que los usuarios reconozcan y recuerden la marca, contribuyendo a una mejor conexión emocional.
- Aumentan la Interacción del Usuario: Al incorporar animaciones sutiles a la tipografía, se puede atraer la atención del usuario hacia llamadas a la acción y elementos importantes, mejorando la tasa de interacción y, potencialmente, las conversiones.
- Crean una Experiencia Visual Atractiva: Las animaciones en las tipografías pueden añadir un nivel adicional de dinamismo y creatividad al diseño, haciendo que la navegación sea más placentera y estimulante. Este enfoque artístico puede hacer que los usuarios pasen más tiempo en el sitio.
Ejemplos de Empresas que lo Implementan
- R. Leonardi: Este sitio utiliza tipografías personalizadas y animaciones creativas que aportan un toque lúdico y atractivo, convirtiendo la navegación en una experiencia inmersiva y visualmente interesante.
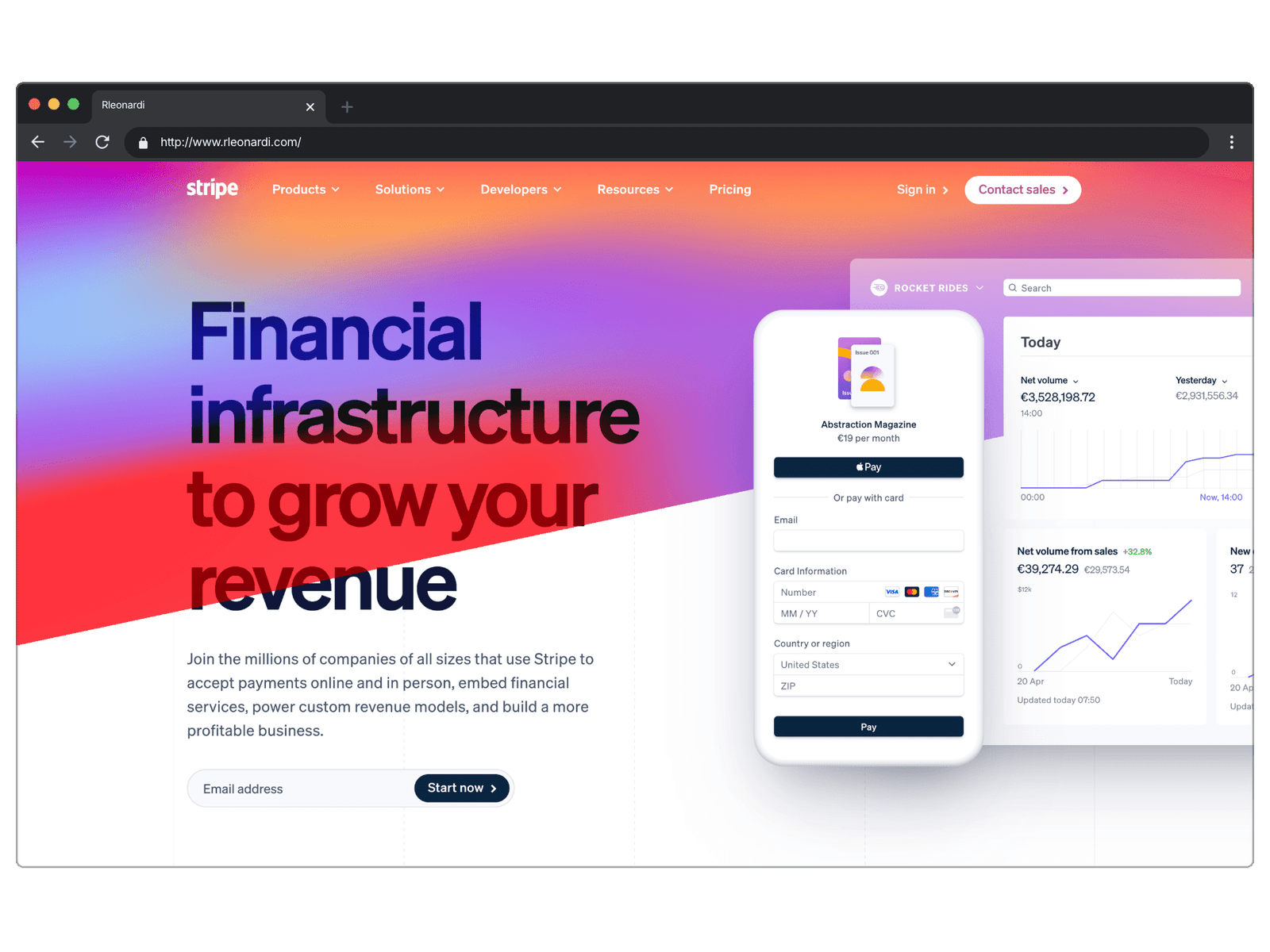
- Stripe: Con un diseño elegante y moderno, Stripe emplea tipografías claras y bien diseñadas que no solo mejoran la legibilidad, sino que también refuerzan su identidad de marca profesional y confiable.
En conclusión, las tipografías animadas y personalizadas no solo añaden un elemento de creatividad, sino que también mejoran la comunicación visual y la interacción con el usuario. Si buscas destacar tu marca en un entorno digital cada vez más competitivo, ¡la incorporación de tipografías dinámicas puede ser una estrategia efectiva para atraer y retener a tus clientes!
A todos nos encanta tocar...
5. Maximalismo Táctil: Experiencia Sensorial en la Web
En un mundo digital cada vez más estandarizado, el maximalismo táctil surge como una tendencia diseñada para romper con las convenciones y ofrecer a los usuarios una experiencia sensorial única. Este enfoque se basa en el uso de colores vibrantes, tipografías audaces y elementos interactivos que invitan a las personas a sumergirse en el contenido, provocando una reacción emocional y sensorial a través de cada clic y desplazamiento.
Beneficios del Maximalismo Táctil
- Estimulación Emocional: A través de diseños atrevidos y coloridos, el maximalismo táctil tiene la capacidad de provocar una respuesta emocional en los usuarios, generando conexión y empatía con la marca.
- Mejora del Compromiso del Usuario: Al utilizar elementos interactivos y visuales cautivadores, las páginas web maximalistas tienen más probabilidades de mantener la atención de los usuarios y alentarlos a explorar más a fondo el contenido.
- Diferenciación en el Mercado: En un entorno digital saturado, adoptar un enfoque maximalista puede ayudar a las marcas a distinguirse de la competencia, posicionándose como innovadoras y atrevidas en una cultura donde el minimalismo predomina.
Ejemplos de Empresas que lo Implementan
- Weblab: Este sitio destaca por su enfoque maximalista, combinando colores vibrantes, tipografías creativas y elementos interactivos que crean una experiencia inmersiva y sorprendente para los visitantes.
- Inflatable Alphabet: Con un diseño audaz y divertido, este sitio utiliza formas llamativas y animaciones táctiles que invitan a los usuarios a interactuar y explorar, ofreciendo una experiencia sensorial única y envolvente.
En conclusión, el maximalismo táctil ofrece a las empresas una manera de destacar y atraer la atención de los usuarios en un entorno digital lleno de constantes distractions. Es una invitación a experimentar y conectar a un nivel más profundo con el contenido. ¡Atrévete a abrazar esta tendencia y transforma la forma en que tus clientes experimentan tu marca!
Los colores exóticos llaman la atención
6. Colores Dopamina: Psicología del Color en la Web
En el ámbito del diseño web, la psicología del color juega un papel crucial en la forma en que los usuarios perciben y se relacionan con una marca. Los colores dopamina son aquellos que evocan sensaciones de alegría, energía y optimismo, utilizando tonalidades brillantes y saturadas que estimulan la producción de dopamina en el cerebro, el neurotransmisor asociado con el placer y la recompensa. Implementar una paleta de colores adecuada puede transformar la experiencia del usuario y potenciar la conexión emocional con la marca.
Beneficios de Usar Colores Dopamina en el Diseño Web
- Incremento de la Motivación del Usuario: Los colores que evocan dopamina pueden motivar a los usuarios a interactuar con el contenido y realizar acciones, como registrarse o comprar, creando una experiencia más positiva en el sitio.
- Creación de un Ambiente Positivo: La elección de colores vibrantes y estimulantes ayuda a establecer un ambiente alegre y acogedor, lo que puede mejorar la percepción general de la marca y fomentar la lealtad del cliente.
- Diferenciación de la Competencia: Usar colores que evocan emociones fuertes permite a las marcas destacar entre la multitud. Colores únicos y bien aplicados pueden ser la clave para que los usuarios asocien la marca con sensaciones positivas y memorables.
Ejemplos de Empresas que lo Implementan
- Canva: Esta plataforma de diseño utiliza una paleta de colores vibrantes y atractivos que estimulan la creatividad y la alegría, permitiendo a los usuarios crear diseños cautivadores y memorables con facilidad.
- Figma: Con una interfaz colorida y energizante, Figma emplea tonalidades que evocan emociones positivas, fomentando un entorno colaborativo que inspira a los diseñadores a trabajar de manera efectiva y creativa.
En conclusión, los colores dopamina no solo son elementos decorativos, sino herramientas estratégicas en el diseño web que impactan la psicología del usuario. Al saber elegir la paleta adecuada, las empresas pueden influir positivamente en las decisiones de sus clientes y crear experiencias memorables. ¡Es el momento de experimentar con la psicología del color y atraer a más usuarios a tu sitio web!
Llévalo a la acción
Evoluciona tu sitio web
Mantenerse al día con las últimas tendencias en diseño y desarrollo web es clave para tener una presencia digital moderna, atractiva y optimizada. En Evolvio Digital, somos expertos en crear páginas web innovadoras que implementan estas tendencias para mejorar la experiencia de usuario, la conversión y el SEO.
🔍 ¿Quieres que tu negocio destaque online? Contáctanos hoy mismo y transforma tu presencia digital con las mejores estrategias de diseño web.
Contacta a Evolvio Digital Hoy
¿Estás listo para revolucionar tu presencia en línea? Evolvio Digital está aquí para ofrecerte soluciones de diseño web innovadoras que transformarán la manera en que interactúas con tus clientes. No esperes más para destacar en el mundo digital. Ponte en contacto con nosotros y descubre cómo podemos ayudarte a crear un sitio web que no solo sea atractivo, sino también altamente funcional y optimizado para el éxito.